こんにちは、EMIです。今日はMailと戦っておりましたが、次はWPです。
こちらもかなり簡単でしたので今後の参考に掲載しておきます。
【図解】5分で完了!Google AnalyticsをWordPressにサクッと設置・設定する方法
以下、全5STEPで完了します。
■STEP1
Google Analyticsにログイン。
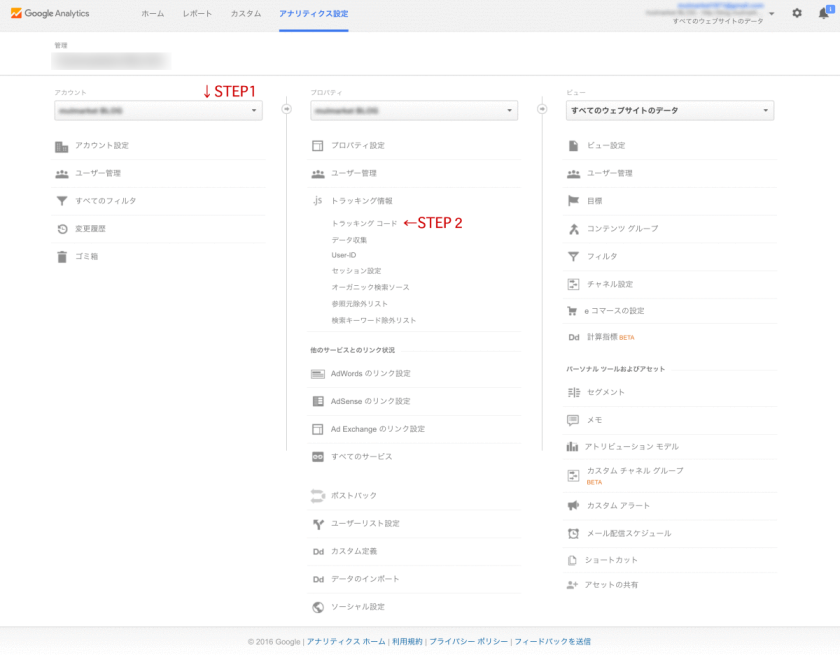
最上部のメニュー「アナリティクス設定」に移動。
「アカウント」「プロパティ」「ビュー」と3つ並んでいるうちの左、「アカウント」→「新しいアカウントを作成」

■STEP2
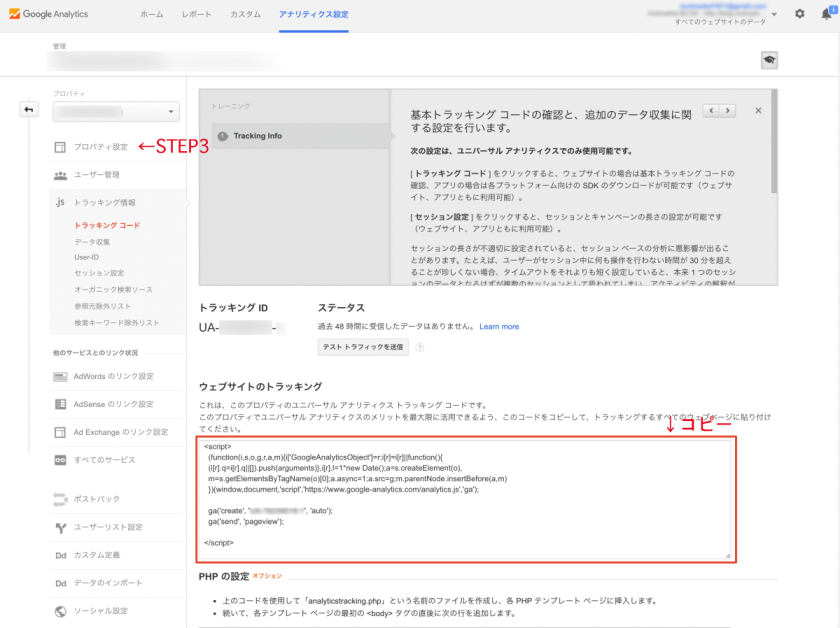
真ん中の「プロパティ」→「トラッキングコード」へ移動。
トラッキングコードをcoteditorなどのテキストエディタにコピペしておきます。

■STEP3
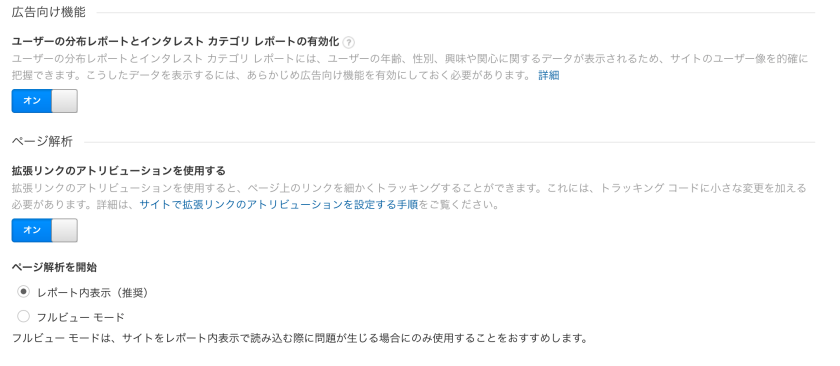
スクロールすると表示される下記2つをONに変更
「ユーザーの分布レポートとインタレスト カテゴリ レポートの有効化 」
「拡張リンクのアトリビューションを使用する」

■STEP4
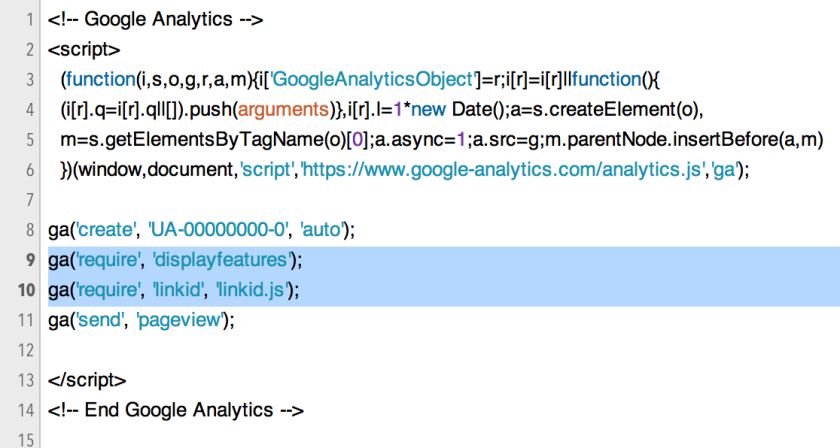
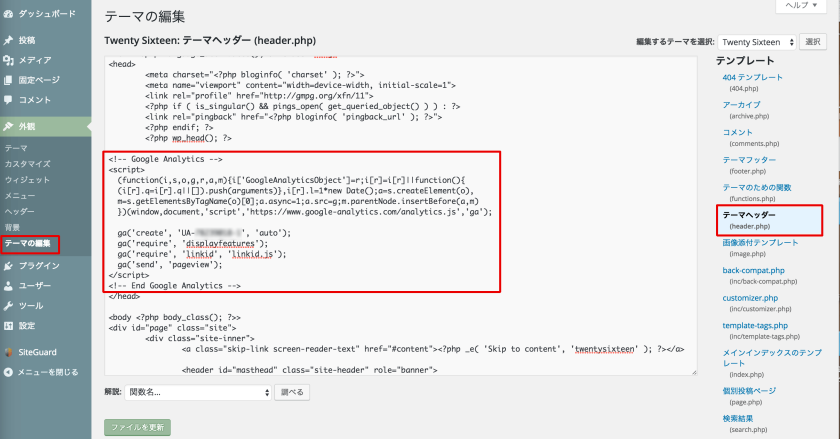
先ほどコピペしたトラッキングコードに2行追加しWORDPRESSに貼り付ける。
ga(‘require’, ‘displayfeatures’);
ga(‘require’, ‘linkid’, ‘linkid.js’);

ダッシュボード(WordPressの管理画面) > 外観 > テーマの編集 > テーマヘッダー
(header.php)を選択し</head>の直前に貼り付けてファイルを更新。

■STEP5
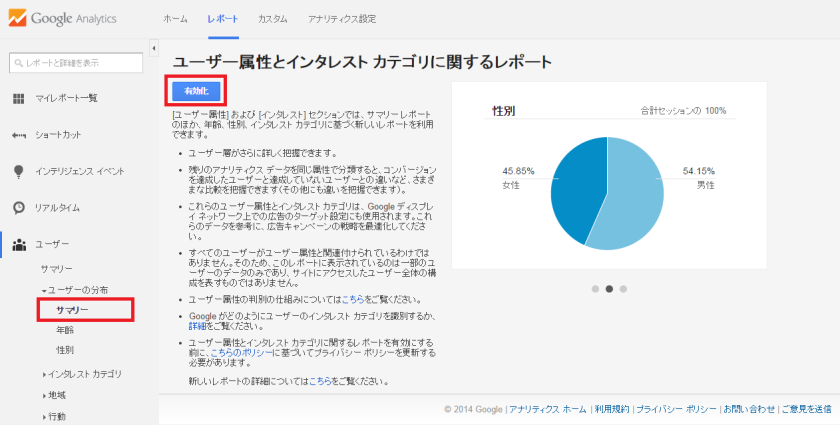
これで最後です。Google Analyticsの管理画面 > ホーム > (設置したサイトを選択) > ユーザー > ユーザーの分布 > サマリー
こちらで「有効化」をクリック。

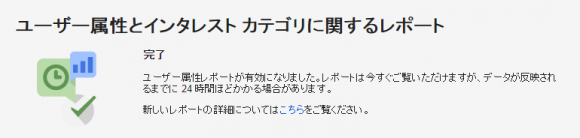
この後、参考サイトでは「トラッキングコードを確認」をクリックしないといけないそうなのですが、私の場合は即完了が表示されました。

以上です。お疲れさまでした。(。・ω・)ノ
